「HTML解体新書」という本が超面白かった件【感想】

「HTML解体新書」という本を買ってみました。
ゲームの攻略本をよく読んでたので、「解体新書」という文字面にまんまと釣られました。
これ、タイトルだけ見ると初心者向けの入門書にしか見えないんですよね。
うん、どっからどう見ても初心者向けの本ですね。だって「入門」て書いてあるもん。
しかし、よく説明を見ると「え?これって初心者向けじゃないよね?」と気づきます。
これはWeb経験者でも気になる内容が書いてあるぞ…
Web制作の仕事を始めてから7年…
自分で言うのもなんですがHTMLは息をするかのごとく書ける自信があります。
ということで、毎日バリバリHTMLを書いてるコーダーが「HTML解体新書」読んでみた感想を書いていきます。
「HTML解体新書」を読んでみた感想
初心者にはオススメできない

えっ?HTMLの入門書じゃないの?
なんと言ったらいいのか…入門書だけど入門書じゃない。
表紙に「仕様から紐解く本格入門」と書いてあるので…勘違いする人が多そう。
むしろ「HTMLを理解した(つもりになった人)」向けの内容でした。
- httpとは?
- パーマリンクとは?
- そもそもHTMLとはなんぞや?
一見初心者向けのようで、初心者が見てもピンとこない内容ばかりです。
「とにかくHTMLが書けるようになりたい!」という初心者には向いていません。
軽く内容を見せるとこんな感じです…

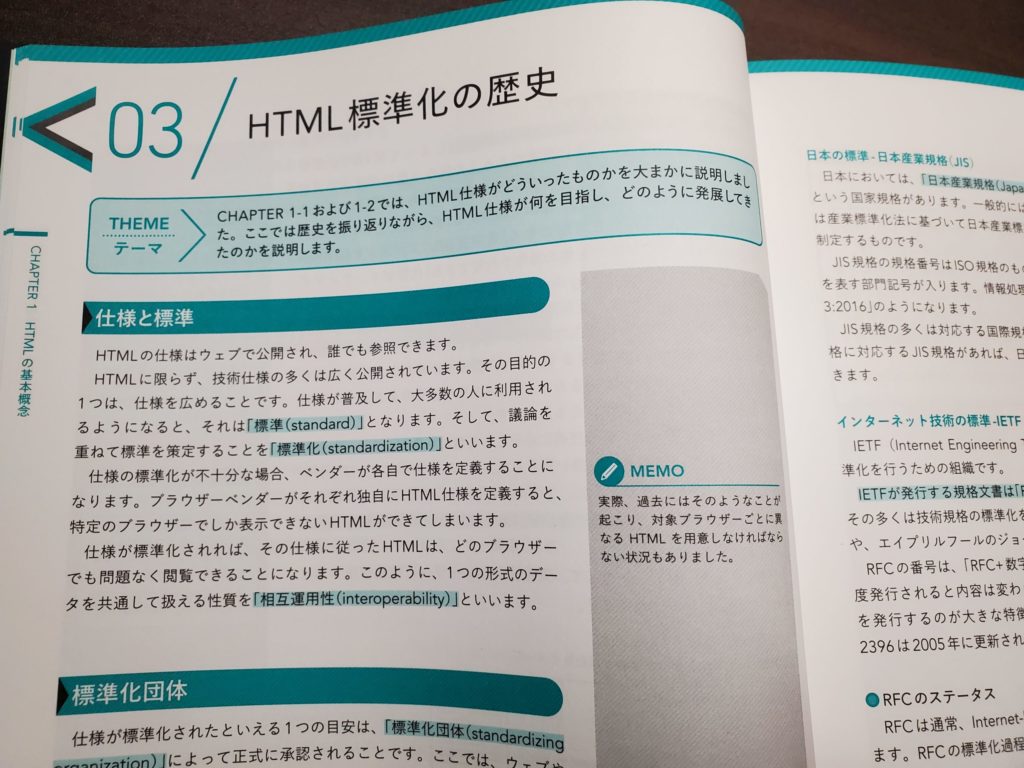
HTMLの歴史…だと…?
なるほど、「解体新書」というタイトルは伊達じゃないらしい。
ただ、初心者にとっては堅苦しい教科書のように感じてしまうかもしれません。
歴史なんか見たって、HTMLを書けるようにはなりませんからね…。
でも、経験者が読むとめっちゃ面白いですこれ。
実務をする上で知らなくても問題ない内容が詰め込まれています(笑)
HTMLをなんとなく理解した人に超オススメ

HTMLは書けるけど、詳しい仕様まではちょっと…
HTMLのルールって結構ガバガバで…間違った書き方をしても普通に動いちゃうんですよね。
実はダメなルールで書いちゃってる人も多いはず。
「h1は1ページに1つのみ!」といったルール程度なら、初心者でも知っていると思いますが、
経験者でも「えっ、そうだったの!?」と衝撃を受けたルールもありました。
会社によってルールも違うし、技術力もピンキリなのがWEB制作会社のイメージです…
恥をかかないためにも、HTMLを教える立場の人は手元に1冊あると便利です。
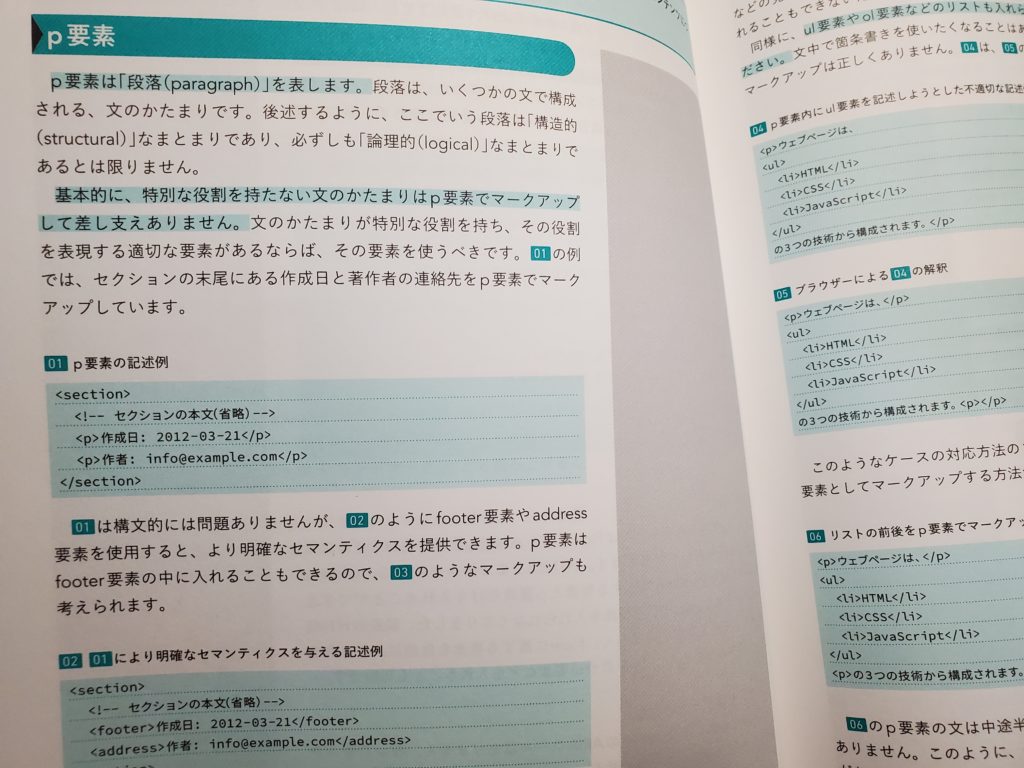
pタグだけでも、めっちゃ説明してくれてます。

シンプルなpタグの説明だけでもかなり多いです。
基本的なタグの役割はもちろん、
section要素やarticle要素など、初心者がちょっと理解しずらいタグもしっかり説明してくれます。
本の後半になるにつれ、実務でもしっかり使える内容になっています。
特にテキスト読み上げなど、アクセシビリティに配慮した記述をこの本一冊で学べるのはすごい。
ちゃんと実践的な知識も入るので、経験者でも新しい発見は多いと思います。
まとめ:初心者ではなく、経験者にオススメの本
何度も言いますが、初心者向けではないですね。
初心者の人は本当の入門書を買うべきです。おすすめはこの1冊。
WEB制作を1年ほど経験したら、「HTML解体新書」を読むのをオススメします(笑)
実践でHTMLの知識を身につけてから読むと、一気に面白くなる。
とにかく網羅性が高くて、HTMLを毎日のように書いている人でも読み応えがあります。
HTMLを理解したつもりでも、意外と知らないことが多かったことに気づけました。
「dfn」タグや「abbr」タグとか、みなさん知ってましたか…?
大きなWEB制作会社なら、しっかりとルールは教えてもらえるのかもしれませんが…
僕の職場はマジで少人数で、かなり知識が偏っています(´・ω・`)
新人にHTMLを教える時も、この本を読んでおけば安心です。
WEB制作をしている人なら、読んでおいて損はない本でした。