簡単にサイトマップを作れる「PS Auto Sitemap」の使い方


ブログにサイトマップ、設置してますか?
サイトマップがあれば、ユーザビリティが向上し、SEOにも有効です。
WordPressのプラグイン「PS Auto Sitemap」は一度設定すれば自動で記事をサイトマップに追加してくれます。
初心者だけでなく、WEB制作者もよく使っているプラグインです。
PS Auto Sitemapの使い方
インストール方法
- WordPressの管理画面から『プラグイン→新規追加』を選択
- 「PS Auto Sitemap」で検索
- インストール後、「有効化」ボタンを押して完了
①サイトマップを表示する記事を作成
サイトマップを表示するには固定ページとIDが必要です。
まずは固定ページに「サイトマップ」という空っぽの記事を新規作成。
作成した「サイトマップ」の編集画面のURLをコピーしておきましょう。
URLに表示される数字の部分をコピーします。
/wp-admin/post.php?post=114514&action=edit
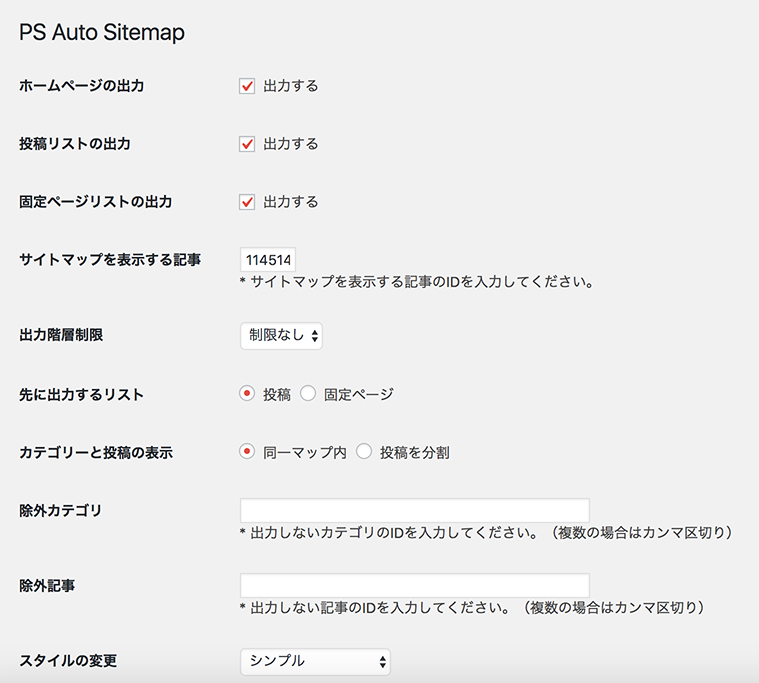
②プラグインの設定
「設定」→「PS Auto Sitemap」

先ほど保存した数字を「サイトマップを表示する記事」の欄にペースト。
「除外カテゴリ」・「除外記事」の欄にIDを入力すれば、サイトマップには表示さたくないカテゴリや記事も設定できます。
設定が完了したら変更を保存してください。
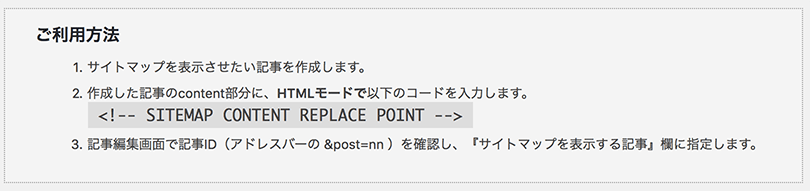
最後に下記のコードを記事に貼り付ける必要がありますので、コピーしておきましょう。
<!– SITEMAP CONTENT REPLACE POINT –>
設定画面の一番下にもあります。

③記事にコードを貼り付けて完了
コピーしたコードをサイトマップ(最初に作った固定ページ)に貼り付けて完了です。
実際に表示されているか確認しましょう。
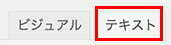
注意点として、ビジュアルモードで貼り付けても表示されないので、HTMLモードで貼り付ける必要があります。

「ビジュアル」ではなく右の「テキスト」タブに変更してから貼り付けてください。
④サイトマップのデザイン変更
設定画面の「スタイル変更」からサイトマップの見た目を変更できます。
色々なデザインから選べるので、サイトに合ったデザインにしましょう。
基本的にあまり見られるページではないので、個人的にはシンプルでいいと思いますが。
まとめ
最初の設定さえ出来れば、新しく書いた記事をどんどん自動で追加してくれるので、手動で追加する必要はありません。
企業やお店のWEBサイトには、サイトマップを作ることでユーザーの利便性の向上を図れます。
SEOにも効果がある…と言われていますが、過度な期待はしないほうがいいです。
個人的にはあまりサイトマップは見ない派なんですが、無いよりはあったほうがいいです。
サイトを作ったらとりあえずサイトマップを作成しておきましょう。